Таблици в HTML
Често се налага да оформяме текст в таблица за по-голяма прегледност, за по-лесно сравняване на данните и т.н. HTML предлага следните маркери за създаване на таблица:
<TABLE> </TABLE>
Всички елементи на таблицата се намират между тези маркери.
Ако искаме да поставим външна рамка на таблицата, трябва да използваме опцията BORDER за ширина на рамката със стойност брой пиксели. Таблицата по подразбиране няма рамка.
<TABLE BORDER=x> </TABLE>
За да зададем разстояние между клетки в таблица, е необходима да използваме опцията CELLSPACING:
<TABLE CELLSPACING=x>
По подразбиране между клетките в таблицата има 2 пиксела разстояние.
За разстоянието между текст и рамка в клетка на таблица можем да използваме опцията CELLPADDING:
<TABLE CELLPADDING=y>
По подразбиране между текста и рамката на клетката има 2 пиксела разстояние. Чрез този маркер можем да променяме това разстояние.
По подразбиране таблицата е ширика колкото текущия прозорец. Можем да зададем в брой пиксели ширината на таблицата чрез опцията WIDTH, чиито стойности са в брой пиксели или в проценти от ширината на текущия прозорец:
<TABLE WIDTH=x>
<TABLE WIDTH=y%>
Чрез име на цвят или 16-ичен код в опцията BGCOLOR можем да зададем фоновия цвят на таблицата:
<TABLE BGCOLOR="цвят">
По подразбиране таблицата се разполага вляво на прозореца. Чрез опцията ALIGN можем да зададем друго разположение върху екрана в зависимост от стойността - ляво, центрирано или дясно съответно:
<TABLE ALIGN=LEFT | CENTER | RIGHT>
За създаване на нов ред в таблица служат маркерите:
<TR> </TR>
Всеки ред може да се подравнява хоризонтално и вертикално чрез опциите ALIGN и VALIGN
<TR ALIGN=LEFT | CENTER | RIGHT VALIGN=TOP | MIDDLE | BOTTOM>
Хоризонталното подравняване ALIGN има стойности вляво, центрирано или вдясно, а вертикалното подравняване VALIGN - в горната част, в средата или в долната част на клетките в реда.
За създаване на клетка в таблица служат маркерите:
<TD> </TD>
Между тях се пишат данните в таблицата. Броя на такива двойки маркери определя и броя на колоните в таблицата.
Аналогично на цял ред, можем да подравняваме текст само в конкретна клетка хоризонтално и вертикално:
<TD ALIGN=LEFT| CENTER |RIGHT
VALIGN=TOP |MIDDLE |BOTTOM>
За предотвратяване пренясянето на по-дълъг текст се използва опцията NOWRAP:
<TD NOWRAP>
За по-специално оформяне на клетка, така че да е с ширина колкото x броя клетки стоящи вертикално под нея се използва опцията COLSPAN:
<TD COLSPAN=x>
За оформяне на клетка с ширина колкото x броя клетки стоящи хоризонтално до нея се използва опцията ROWSPAN:
<TD ROWSPAN=y>
За фиксиране на ширина на клетка се използава опцията WIDTH със стойности брой пиксели или % от ширината на цялата таблица:
<TD WIDTH=x>
<TD WIDTH=y%>
Чрез име на цвят или 16-ичен код като стойност на опция BGCOLOR можем да зададем фонов цвят на клетката
<TD BGCOLOR="цвят">
Заглавие на реда или колоната в таблицата - заглавна клетка, можем да зададем с маркерите:
<TH> </TH>
Текста между тях ще се появи почернен и центриран. За заглавните клетки можем да използваме същите опции както и за обикновените клитки - за подравняване, за фонов цвят и т.н.
Заглавие на таблицата можем да напишем между маркерите:
<CAPTION> </CAPTION>
То може да се появи отгоре или отдолу на таблицата, ако зададем опцията ALIGN със съответните стойности:
<CAPTION ALIGN=TOP | BOTTOM>
Пример:
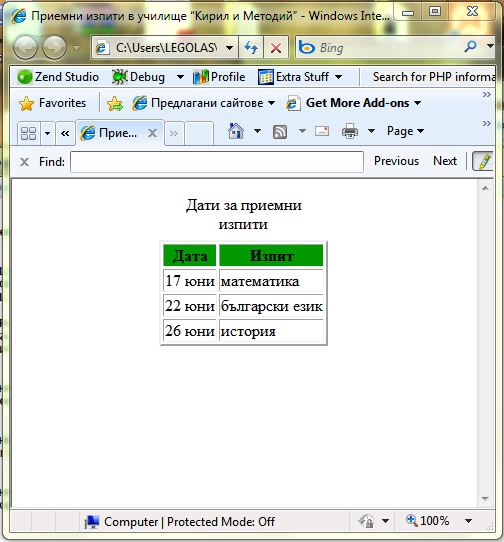
Да създадем файл priem.html за приемните изпити в училището, като оформим текста в таблица със заглавиe отгоре, две надписани колони (заглавни клетки) за дата и предмет и три реда за предметите.
<HTML>
<HEAD>
<TITLE>Приемни изпити в училище "Кирил и Методий"
</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE ALIGN=CENTER BORDER=2>
<CAPTION ALIGN=TOP>Дати за приемни изпити
</CAPTION>
<TR BGCOLOR=#009900>
<TH>Дата</TH>
<TH>Изпит</TH>
</TR>
<TR>
<TD>17 юни </TD>
<TD>математика</TD>
</TR>
<TR>
<TD>22 юни </TD>
<TD>български език </TD>
</TR>
<TR>
<TD>26 юни</TD>
<TD>история</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Резултатът ще е следния:



 Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!
Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!

Коментари